ワードプレスのテーマは、何を使うか?
So-netブログ で運営していたブログのいくつかを、
ワードプレスに移し始めたのは、2020年暮れからです。
さいしょに引っ越したのが、
記事数が極端に少ない当ブログ「 音楽の部屋 シンセ編 」でした。
ワードプレスのテーマは、
最近、ほとんどのサイトで使っていた、
有料の THE THOR(ザ・トール)を、そのまま、使いました。
引っ越し作業は、すぐ終了しました。
引っ越す、といっても、2013年7月 〜 書き始めて、
わずか、10記事しかなかったので、
2021年1月はじめには、移行作業を完了してます。
サイトのレイアウトは、
So-netブログ 時代の色調をそのまま使っています。
So-netブログ では、デザインテンプレートが膨大にあって、
https://blog.ss-blog.jp/_contents/theme/charactor/0002.html
「音楽の部屋 シンセ編」では、
クール の”大航海” というデザインテンプレートを使って書いてました。
So-netブログ 時代のデザインテンプレートというのが、
ワードプレスのテーマに相当するのかなと思っています。
有料テーマ THE THOR をなぜ購入したのか?
詳しくは、別ブログ、
ワードプレスのテーマ
https://www.yanai-piano-electone.com/wordpress-theme/
に、書いてますが、、、
あらためて、この時の記事を読み直してみて、
So-netブログ から、ブログを移行する場合ならば、
以前使っていた 、
マテリアル とか、Luxeritas (ルクセリタス)を、
使ってみてもよかったのではないかと思いました。
ワードプレスのいろんなテーマ
このサイトは、有料の THE THOR(ザ・トール) にしたけれど、
無料テーマでもいいものがたくさんあります。
「 音楽とパソコンの部屋 」は、マテリアル とか、
「 音楽の部屋 エレクトーン編 」は、ルクセリタス 。
実は、
「音楽の部屋 ピアノ編 」で、Cocoon
「 Mac おぼえがき PowerPC 編 」で、マテリアル2
を使って、ブログの移行作業を進めてます。
THE THOR を使ったサイト
THE THOR を使ったサイトは、
■ やないふみえ 大人のためのピアノ・エレクトーン教室
■ ピアノ・エレクトーンの部屋
■ 日々のできごと
では、プロフィール欄は必要なかったので、
今まで気がつきませんでした。
プロフィールから、詳細 をクリックしたいのだけど。
マテリアル で作ったサイトは、
プロフィールの下の「詳細」 をクリックすると、
詳しいプロフィールページに飛べるのだけど、
THE THOR では、どうやるのかわからなくて、検索しまくりました。
THE THOR の弱点、
プロフィールに、リンクが貼れないということかな?
↓ を参考に、リンクを貼ってみましたが、けっこう、難しかったです。
THE THOR(ザ・トール)プロフィールの【詳細はコチラ】の作り方
https://castleobj.com/the-thor-profile-detail/
おかげで、うまくリンクは貼れたのですが、
覚え書きにしておこうと思い出そうとしたら、
数日前のことなのに、すでにやり方を、すっかり忘れてました。
「クリックで拡大できます。戻るときは、← キーで」
「ウィジェット 」→「[THE 著作者情報]」
をお好みの場所に設置します。
この方法で、プロフィールまでは、設定できるみたいです。
その先、詳細はコチラ→ の設定のやり方が
難しかったことだけは覚えてます。
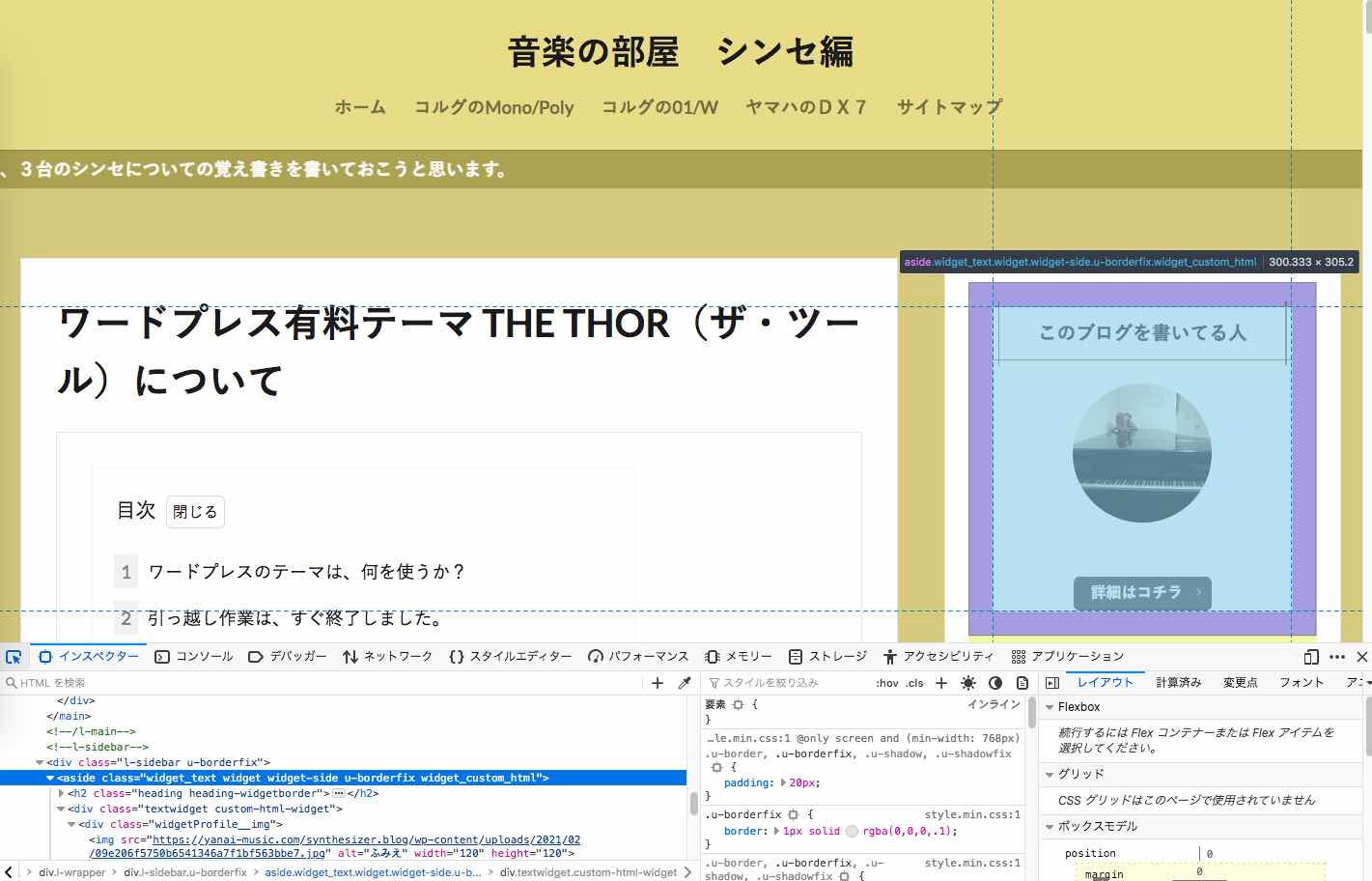
設置が完了したら、ブラウザにページを表示してください。
そのままMacPCの方は「command + option + i」
WindowsPCの方は「F12」
を押してください。
ここのところ、Firefox だとわからなくて、
ふだん使っていないChrome をしかたなく開きました。
「Elements」をクリックして、
矢印マークをクリックしてください。
で、プロフィールの部分を選択しておいて、
HTMLソースをコピーするわけです。
このHTMLソースのコピー部分がわからなくて、
何回か試行錯誤したのは、覚えてます。
今、Firefox でやってみました。
こんな感じだったと思います。
「クリックで拡大できます。戻るときは、← キーで」
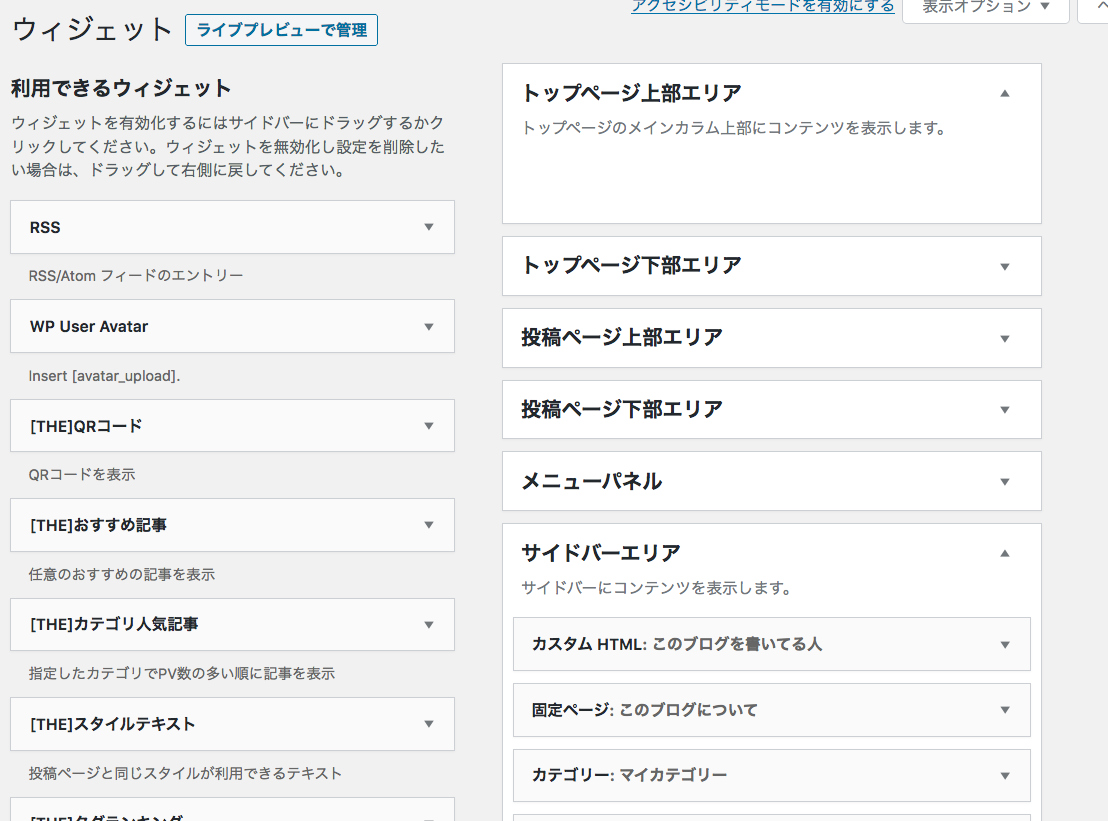
「ウィジェット 」→「カスタムHTML」
先ほどコピーした内容を貼り付けます。
という流れだったんだな〜と。
それで、ウィジェットのサイドバーエリアを確認したら、
カスタム HTML が入っていて、
「クリックで拡大できます。戻るときは、← キーで」
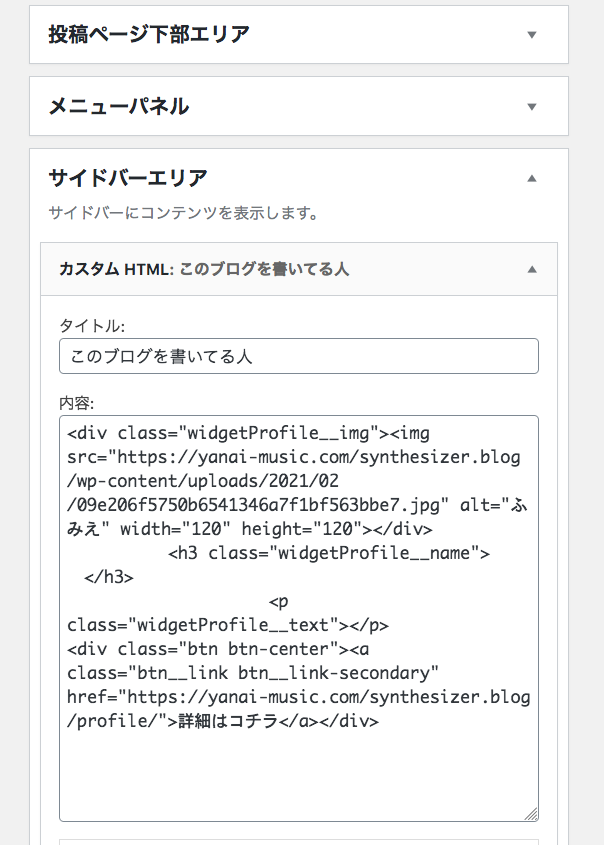
カスタム HTMLの中は、こんな風にコピペして、修正してました。
「クリックで拡大できます。戻るときは、← キーで」
詳細はコチラ → をクリックで、
↓ https://yanai-music.com/synthesizer.blog/profile/ に飛びたいので、
こんな感じ↓ に修正してました。
<div class=”widgetProfile__img”><img src=”https://yanai-music.com/synthesizer.blog/wp-content/uploads/2021/02/09e206f5750b6541346a7f1bf563bbe7.jpg” alt=”ふみえ” width=”120″ height=”120″></div>
<h3 class=”widgetProfile__name”> </h3>
<p class=”widgetProfile__text”></p> <div class=”btn btn-center”><a class=”btn__link btn__link-secondary” href=”https://yanai-music.com/synthesizer.blog/profile/”>詳細はコチラ</a></div>